Our projects
Технологии
Библиотеки
Типы задач
Верстка
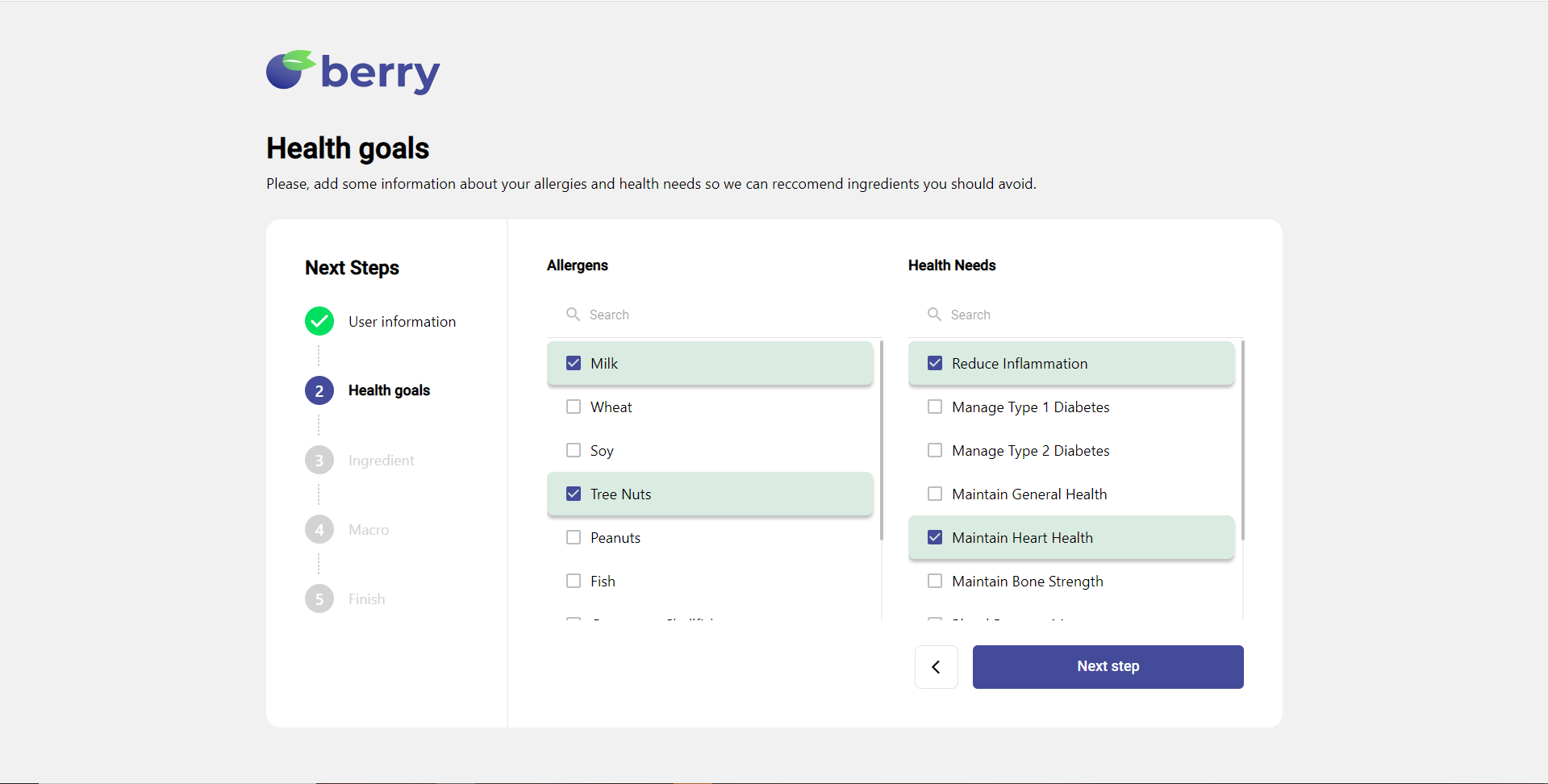
Category: Типы задачBerry
Project task: Разработка веб-приложения для установки пользовательских настроек google - разширения «Berry»
Выполнена разработка веб-приложения, благодаря которому пользователи могут гибко устанавливать нужные настройки, в зависимости от которых будут получать полезную информацию о товарах на сайте интернет-магазина (через google-расширение).
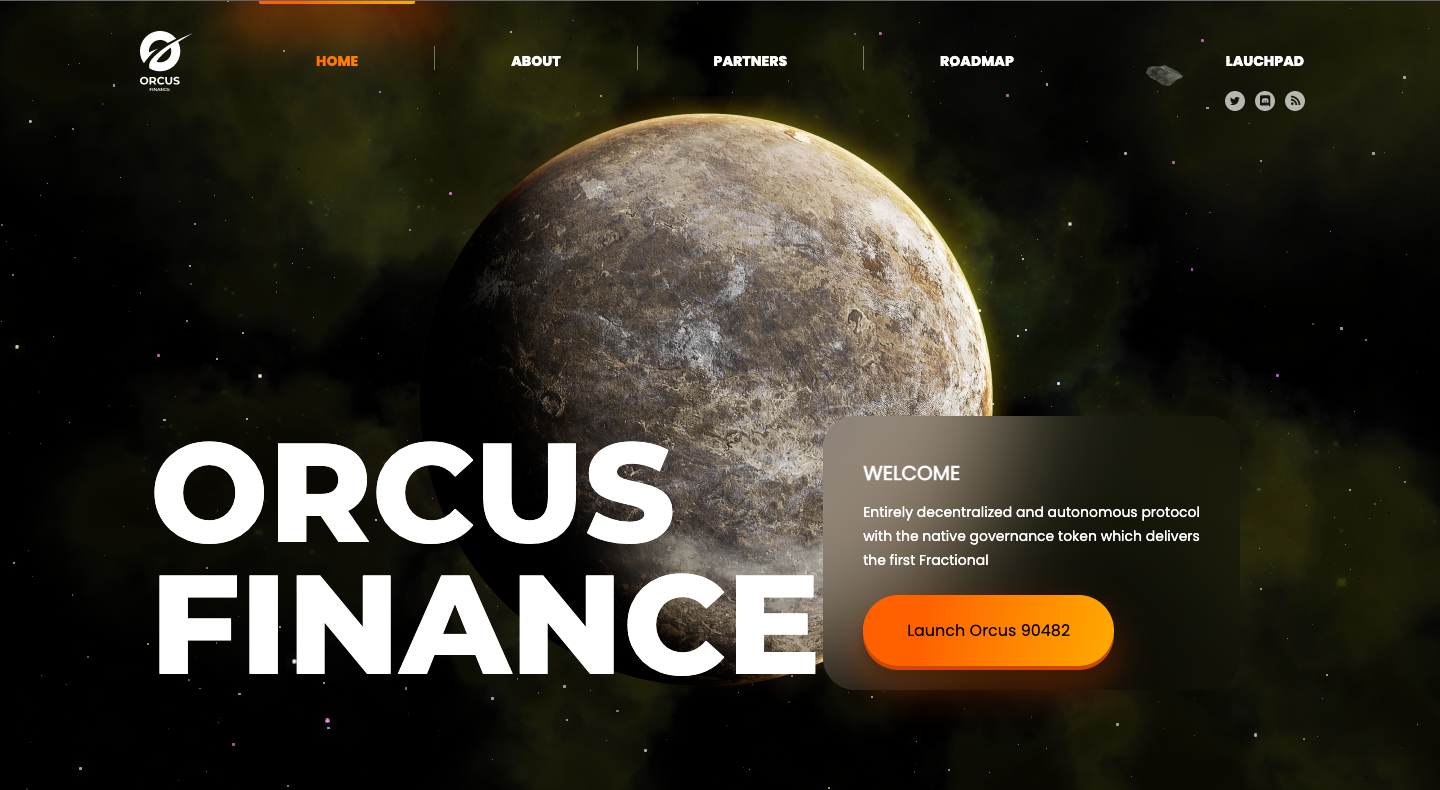
Orcus Finance
Project task: Сделать лендинг
Выполнена разработка лендинга с использованием таких библиотек как React.js и framer-motion, для большого количества анимаций.
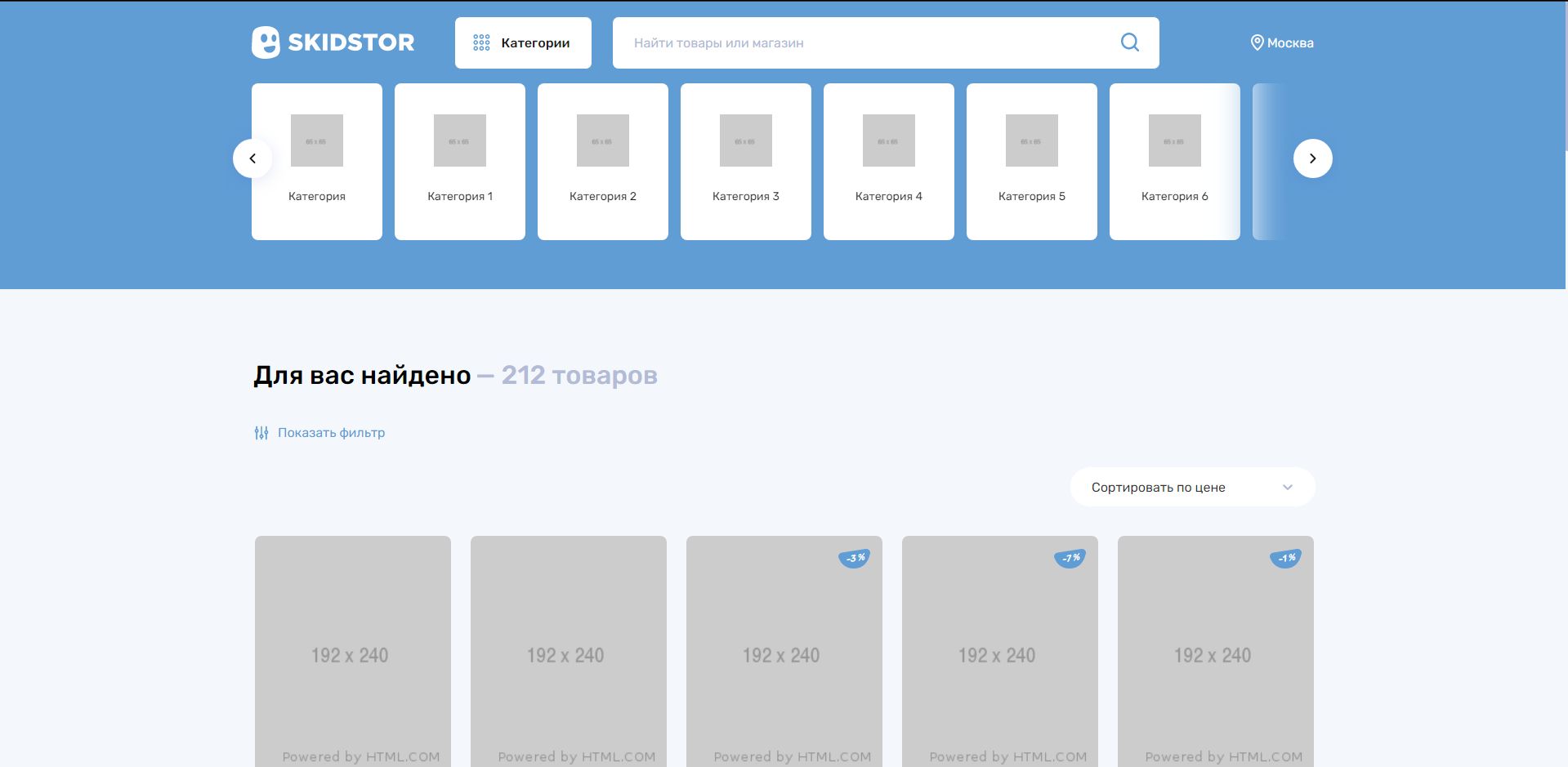
SKIDSTOR ( интернет-магазин )
Release date:
Client:
SKIDSTOR
Projects type:
Javascript,
Интернет-магазин,
Верстка,
Адаптивный веб-дизайн,
Next.js
Project task: Разработка интернет-магазина с интегрированными дополнительными возможностями
Выполнена разработка интернет-магазина, с интегрированными дополнительными возможностями. Приложение, в основном, обладает функционалом сортировки, поиска товаров и получения полной информации о товаре.
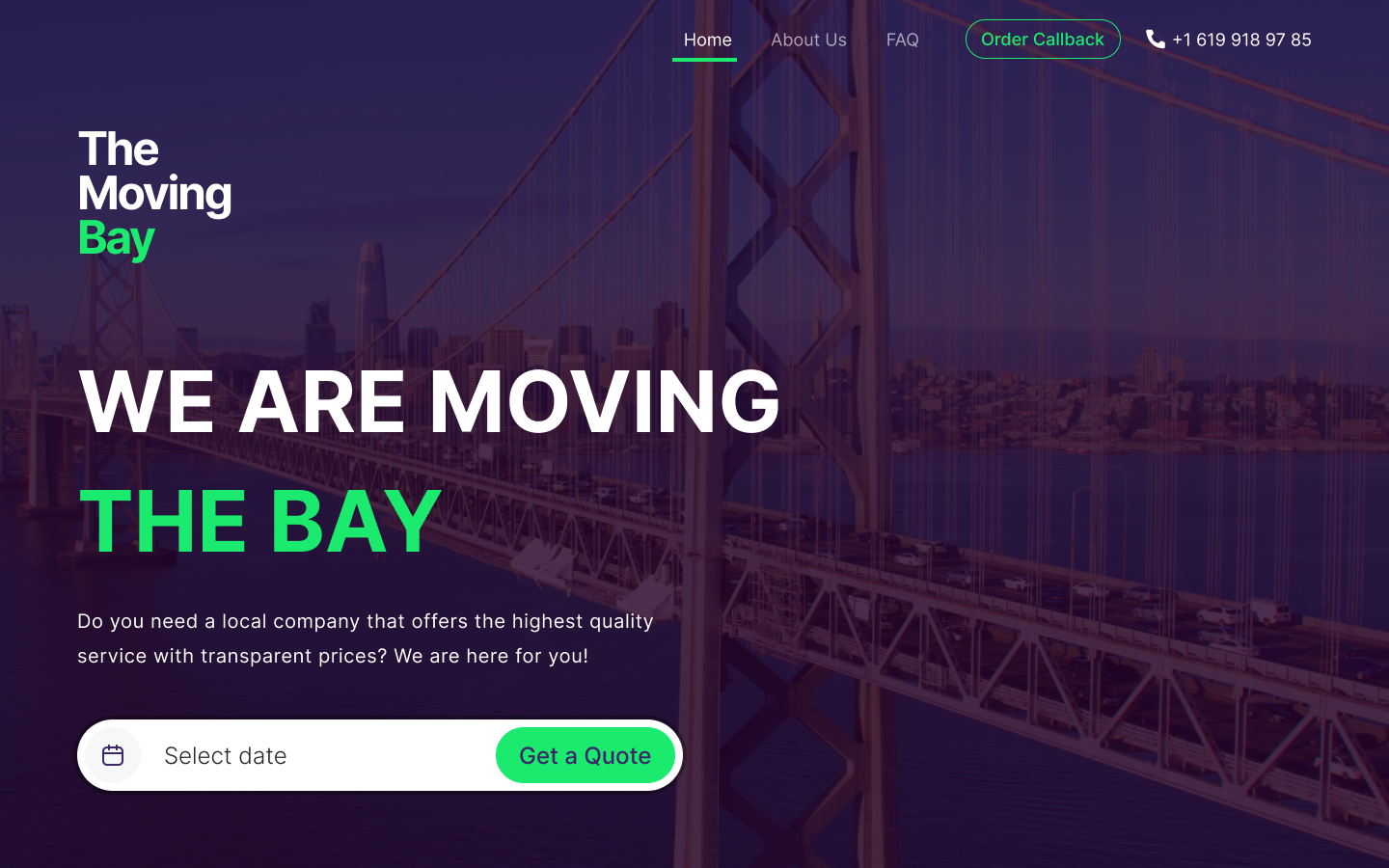
The Moving Bay
Release date:
Client:
The Moving Bay
Projects type:
Landing,
Сайт-визитка,
Верстка,
Подключение CMS,
React.js
Project task: Разработка адаптивного сайта-визитки с описанием компании, её услуг, формами для заказа и обратной связи.
Выполнена разработка сайта с использованием набирающих популярность инструментов Gatsby.js и Strapi. Первый даёт отличные возможности по настройке SEO и передачи информации поисковым роботам. Второй инструмент позволяет легко администрировать данные без создания вёрстки для административной панели.
Digital Goals
Release date:
Client:
Digital Goals
Projects type:
Javascript,
Landing,
Верстка,
Адаптивный веб-дизайн
Project task: Разработка адаптивного лендинга с описанием компании, списком её проектов и формой для обратной связи.
Выполнена разработка сайта с использованием набирающих популярность инструментов Gatsby.js и Strapi. Первый даёт отличные возможности по настройке SEO и передачи информации поисковым роботам. Второй инструмент позволяет легко администрировать данные без создания вёрстки для админ. панели.
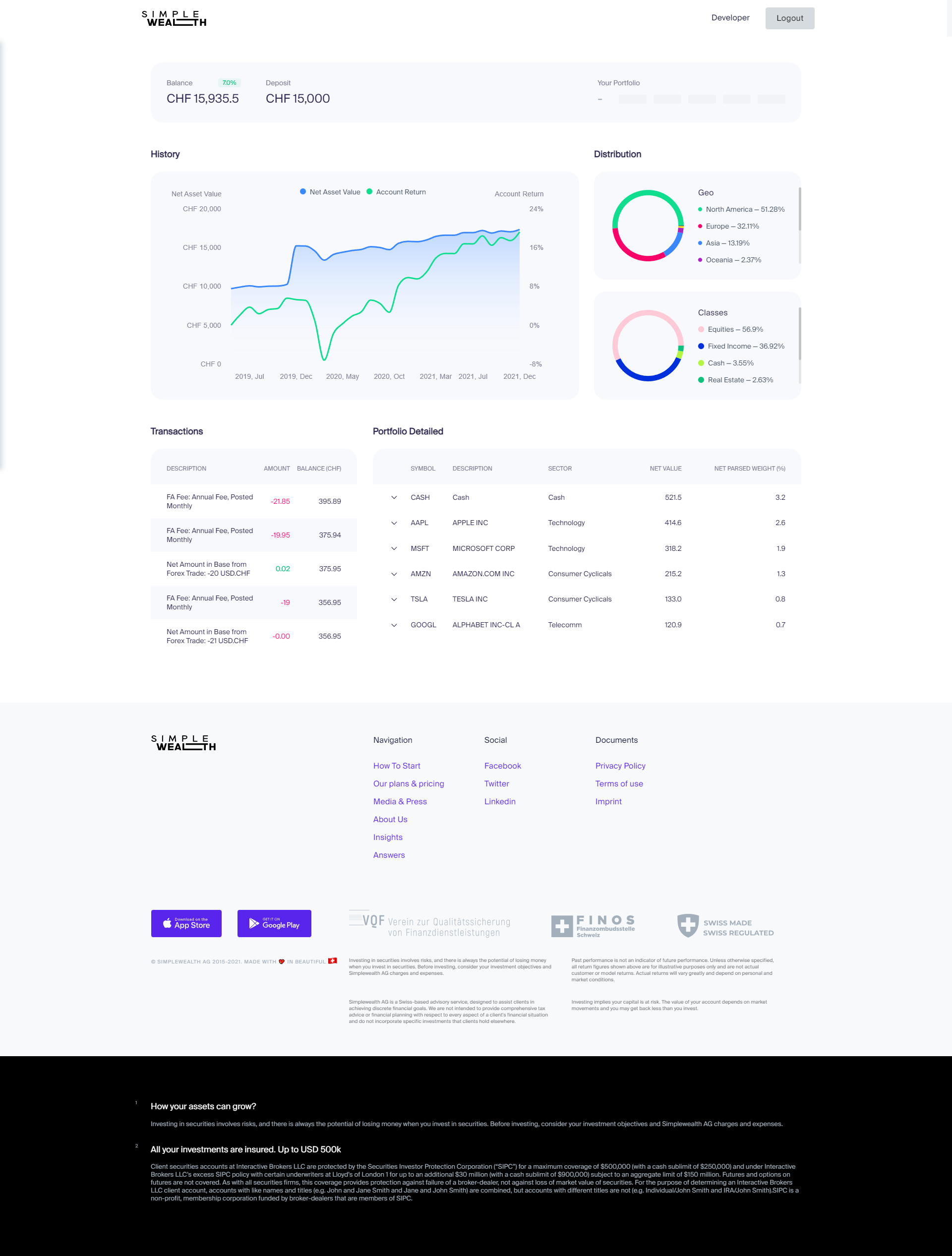
Simple Wealth
Release date:
Client:
Simple Wealth
Projects type:
Javascript,
Портал,
Верстка,
Программирование,
React.js,
node.js
Project task: Разработка веб сервиса для управление частными активами с простым, понятным и легким интерфейсом
Разработан веб сервис для управление частными активами с простым, понятным и легким интерфейсом
Bot constructor
Release date:
Client:
Bot constructor
Projects type:
Javascript,
Верстка,
Адаптивный веб-дизайн,
React.js,
node.js,
PostgreSQL
Project task: Разработка админ-панели для telegram ботов.
Выполнена разработка админ-панели для telegram ботов. Сервис позволяет создавать рассылки, посты, карточки товаров, слоты для записи клиентов и многое другое.
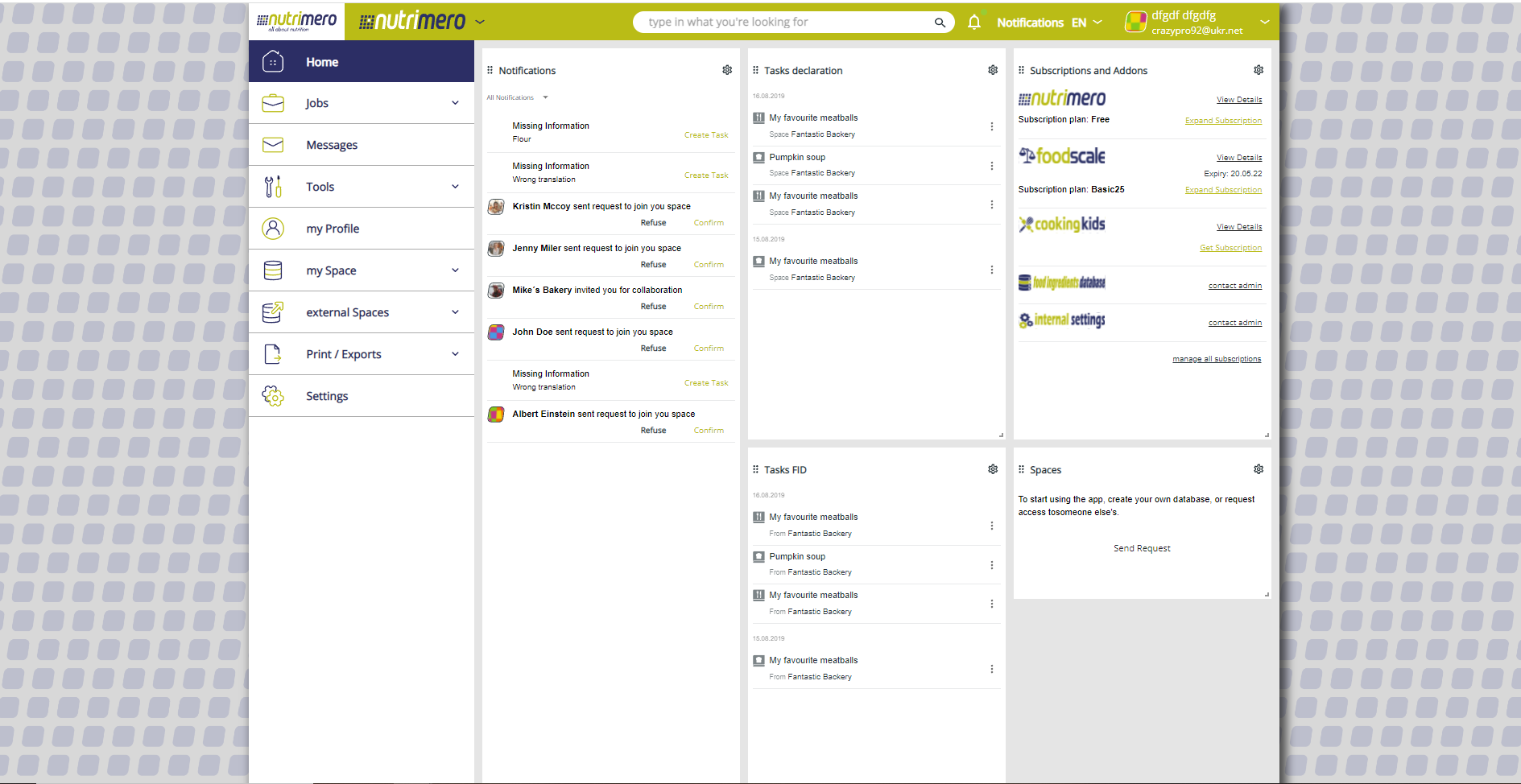
Nutrimero
Release date:
Client:
Nutrimero
Projects type:
Javascript,
MySQL,
Портал,
Верстка,
Программирование,
React.js,
node.js
Project task: Разработка сервиса, который представляет собой глобальную базу данных о продуктах, рецептах блюд, ингридиентах, а также содержит детальную информацию о каждой единице (аллергены, питательные вещества и др.).
Выполнена разработка сервиса, который представляет собой глобальную базу данных о продуктах, рецептах различных блюд, ингридиентах, а также содержит детальную информацию о каждой еденице (аллергены, питательные вещества и др.).
Parta (eShop)
Project task: Разработка сервиса для продажи интерактивных электронных учебников.
Выполнена разработка сервиса для продажи интерактивных электронных учебников. Сервис позволяет удобным для пользователя способом оплачивать желаемый учебник и в дальнейшем в удобном формате просматривать / прослушивать данный учебник, оставлять закладки и многое другое.
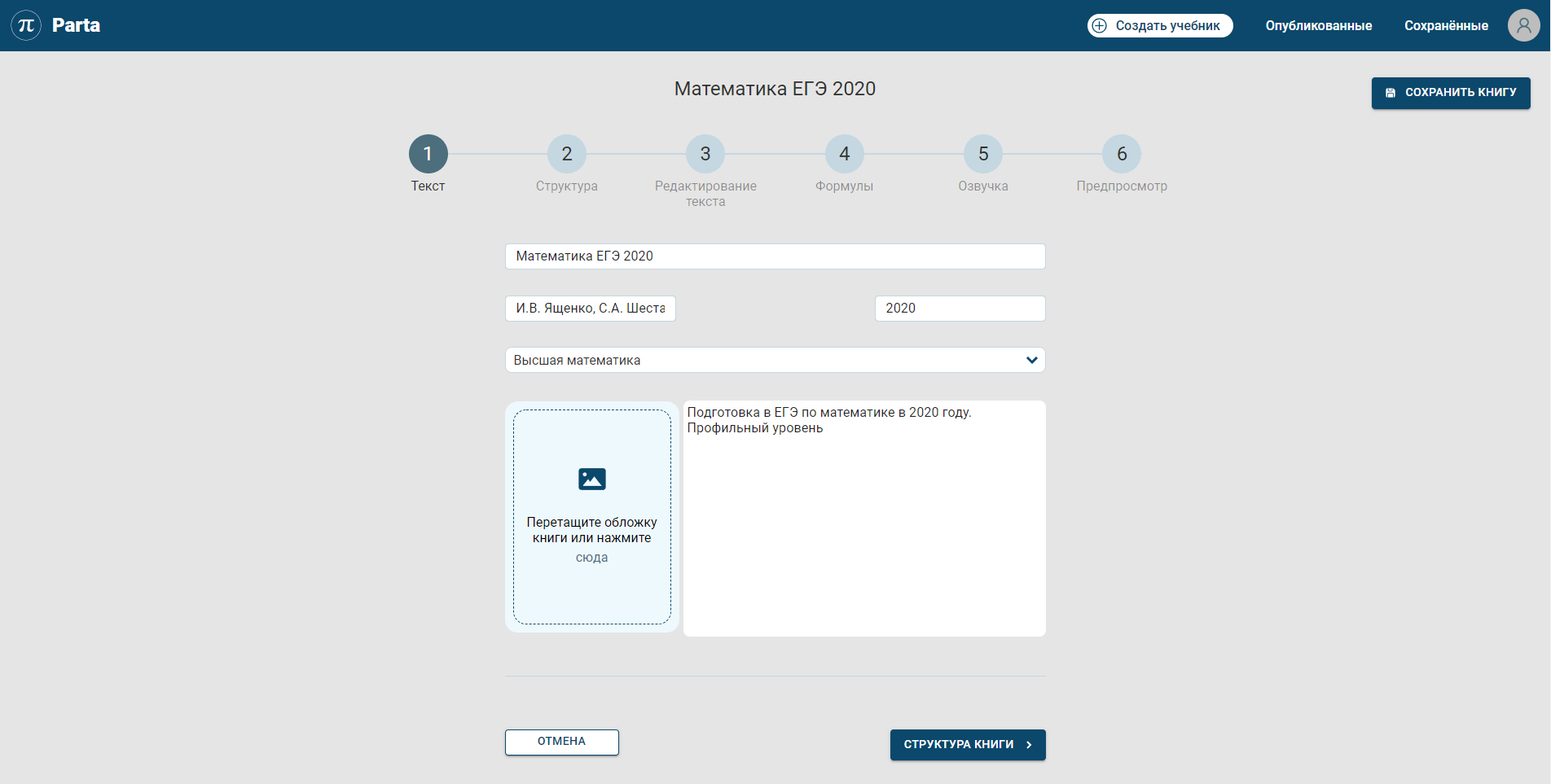
Parta (конструктор)
Project task: Разработка конструктора для создания электронного учебника с встроенными интерактивными элементами.
ыполнена разработка конструктора для создания электронных учебников на основе отсканированых электронных книг. Доступен функционал автоматической озвучки текста, вставка математических формул, интерактивных видео и аудио вставок с описанием на указанном отрезке текста, предварительный просмотр созданного учебника и многое другое.
Мобильный репортер
Project task: Реализовать приложения для репортеров чтобы они смогли публиковать новости на портале с помощью своего смартфона.
В приложении реализован следующий функционал: авторизация, вывод новостей, создания новости, её редактирование и удаление, возможность установить пин-код.
Приложения было разработано под ios и android
ScrumPokerPro
Release date:
Projects type: Javascript, Верстка, Программирование, Адаптивный веб-дизайн, React.js, node.js
Projects type: Javascript, Верстка, Программирование, Адаптивный веб-дизайн, React.js, node.js
Project task: Разработать frontend для онлайн-сервиса, позволяющего командам разработки организовать процесс оценки задач.
Разработан функционал создания встреч и задач с разными типами(task, story, error). Сделана возможность просмотра, смены и редактирование задач/встреч. Реализовано корпоративное оценивание задачи. Реализована авторизация, регистрация через социальные сети. Присутствует интеграция с Jira которая позволяет импортировать задачи и использовать их для оценивания.
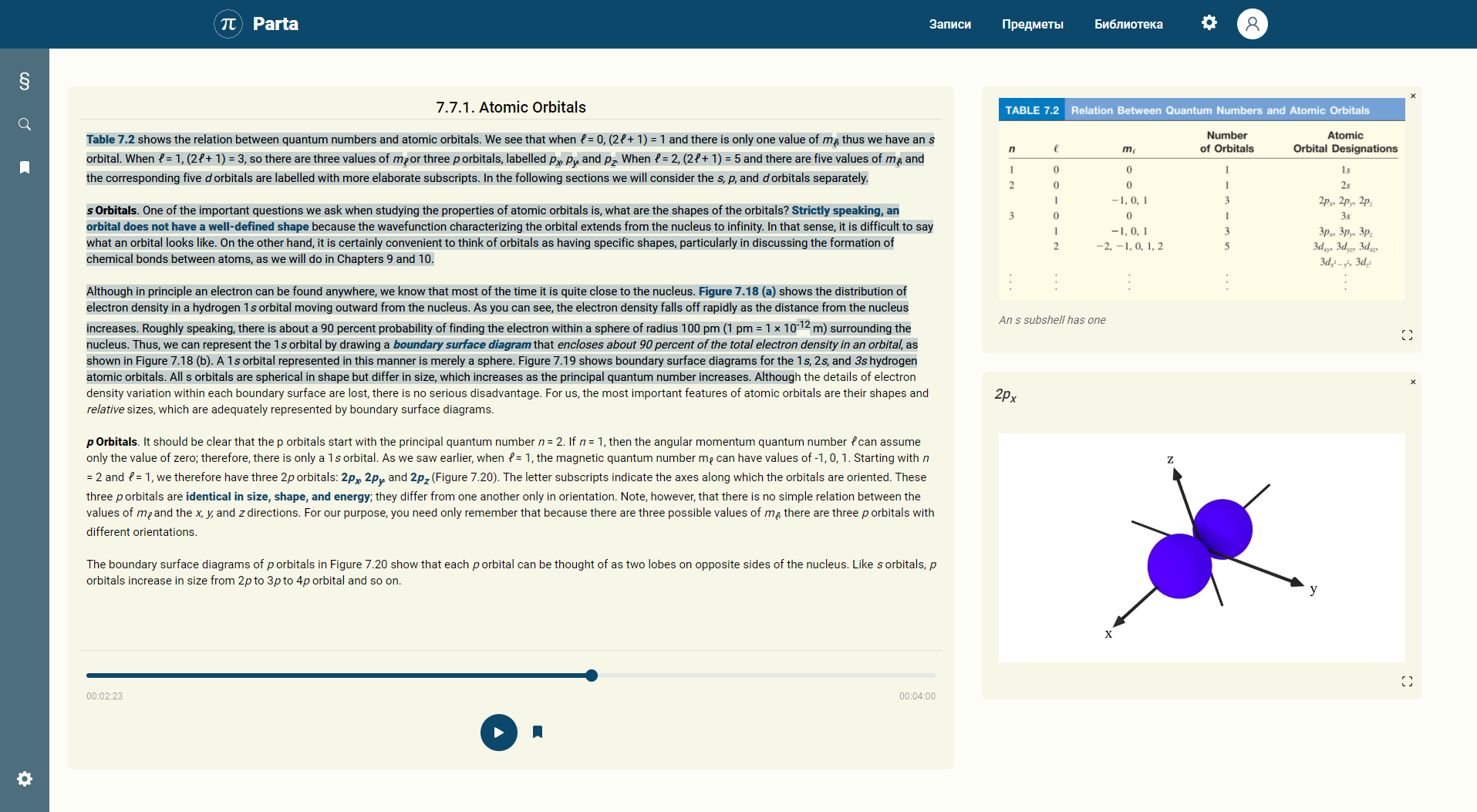
Parta (электронный учебник)
Project task: Разработка электронного учебника с встроенными интерактивными элементами.
Выполнена разработка прототипа электронного учебника с встроенными интерактивными элементами, такими как проигрывание аудио с одновременным подсвечиванием озвучиваемого текста, возможностью оставлять закладки в определенном месте параграфа, отображение дополнительных информационных вставок разного формата (поясняющий текст, изображение, видео).
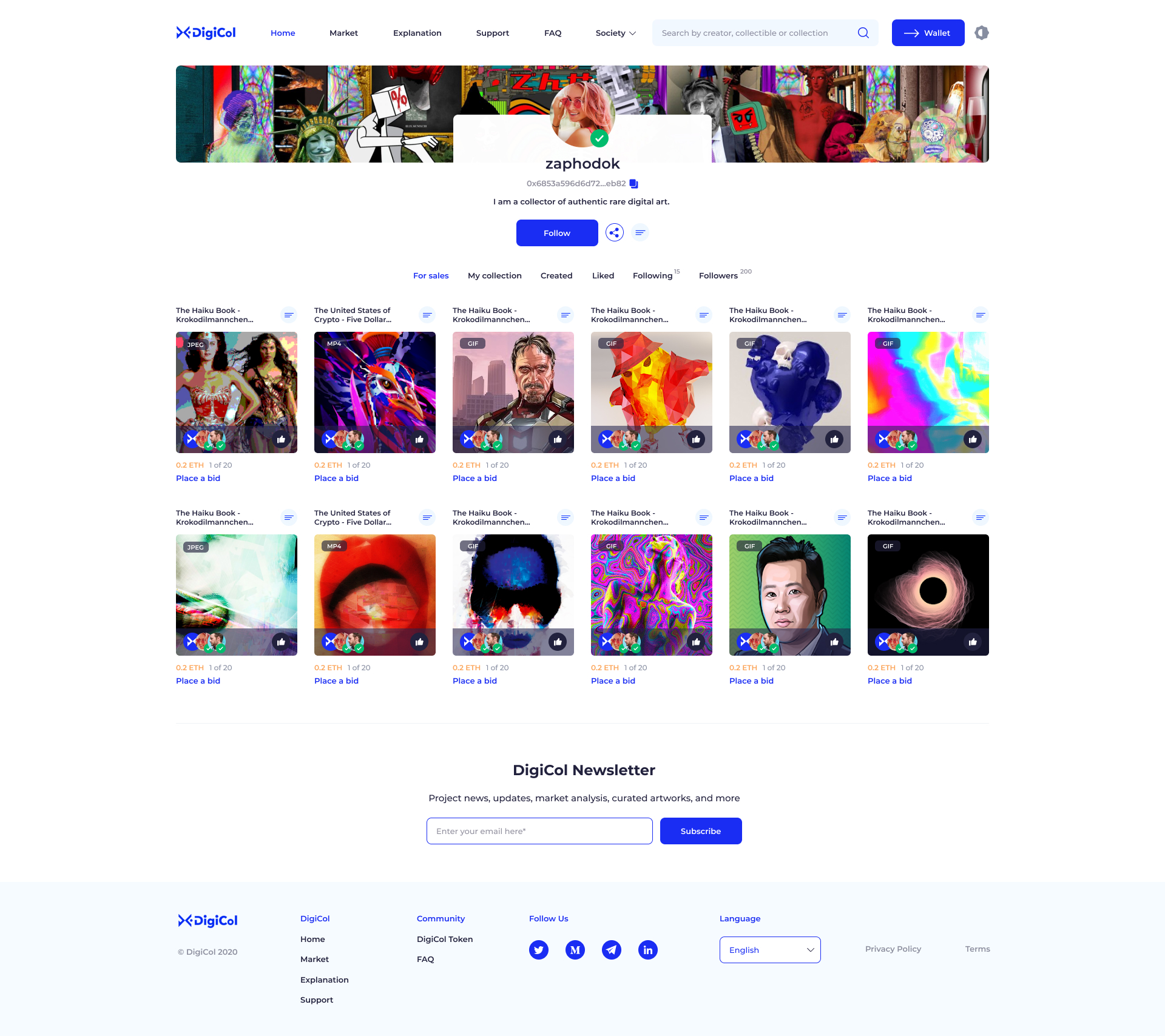
Digicol
Project task: Разработать трейдинговую платформу на основе Metamask для продажи, обмена и покупки криптотокенов.
В проекте были использованы следующие технологии/стек: React, Redux, Material UI, Reack-hook-form, React-thunk, Redux-modal.
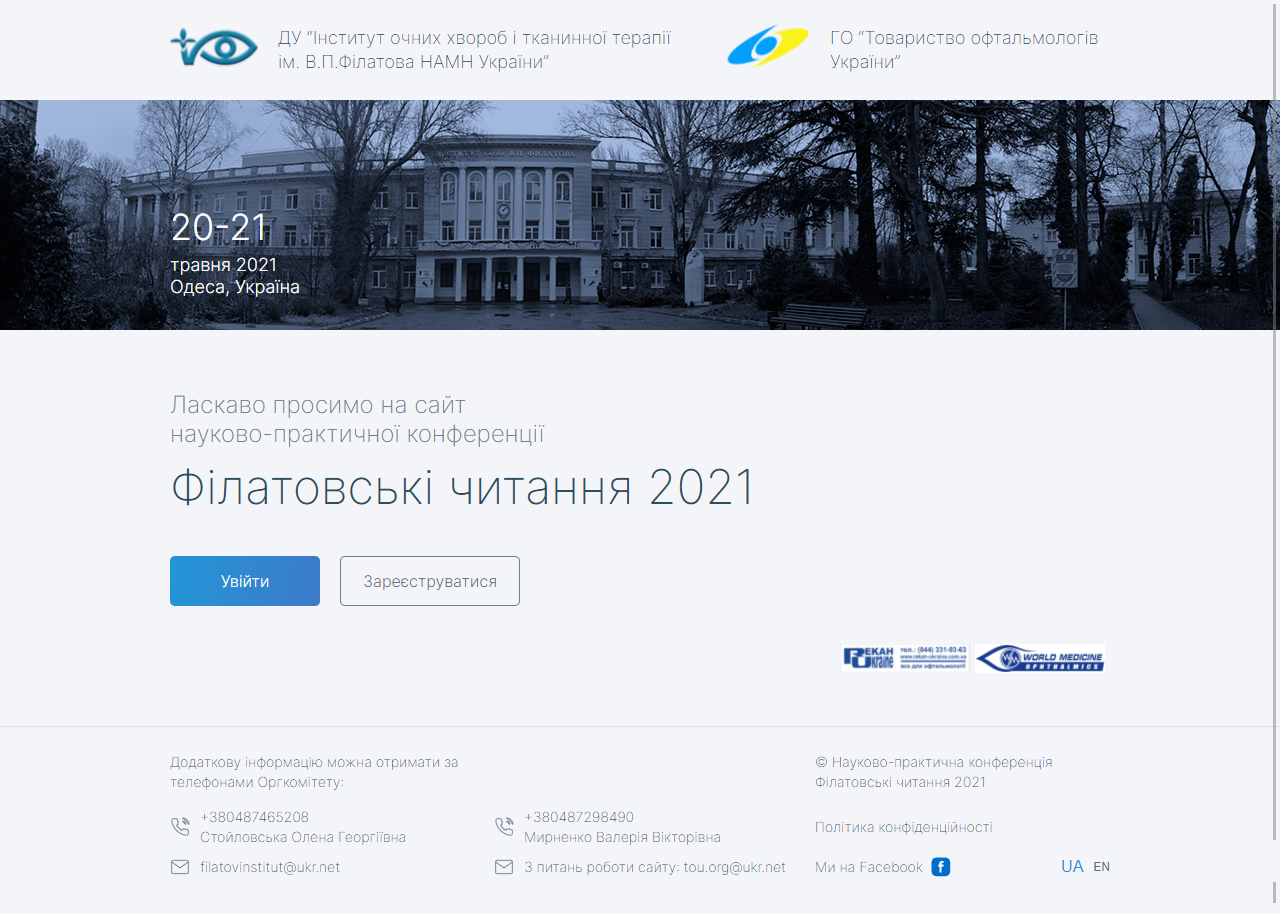
"Филатовские чтения"
Release date:
Client:
"Филатовские чтения"
Projects type:
Javascript,
MySQL,
Портал,
Верстка,
Программирование,
React.js,
node.js
Project task: Разработать корпоративный мультиязычный сайт для проведения конференции "Филатовские чтения".
В проекте были использованы следующие технологии/стек: React, Redux, Material UI, Reack-hook-form, Redux-thunk, Redux-modal, Node JS/Apollo Server, GraphQL, Sequelize.
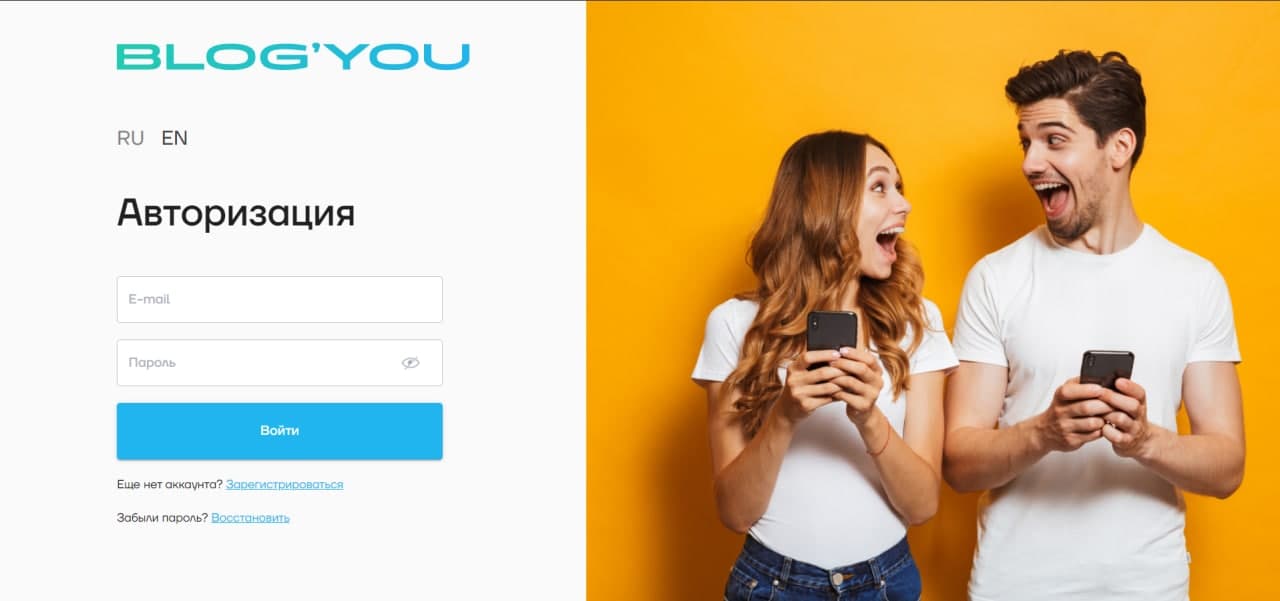
Blog You
Project task: Разработать площадку для делового взаимодействия блогеров и рекламодателей с интеграцией профилей блогеров из социальных сетей.
В проекте были использованы следующие технологии/стек: React, Redux, Material UI, Reack-hook-form, React-thunk, Redux-modal.
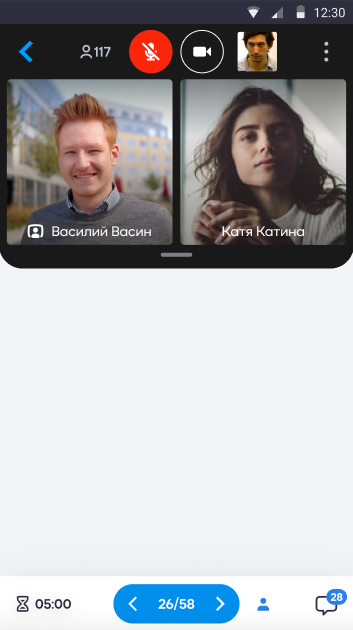
Granatum solutions
Release date:
Client:
Granatum solutions
Projects type:
Javascript,
Ajax,
Верстка,
Программирование,
React Native
Project task: Разработать мобильное приложение для участия и проведение онлайн мероприятий (вебинаров, сессий, корпоративов).
В проекте были использованы следующие технологии/стек: React Native, Redux, Sagas, Native-Base, WebRTC, WebSocket.
SCADA editor
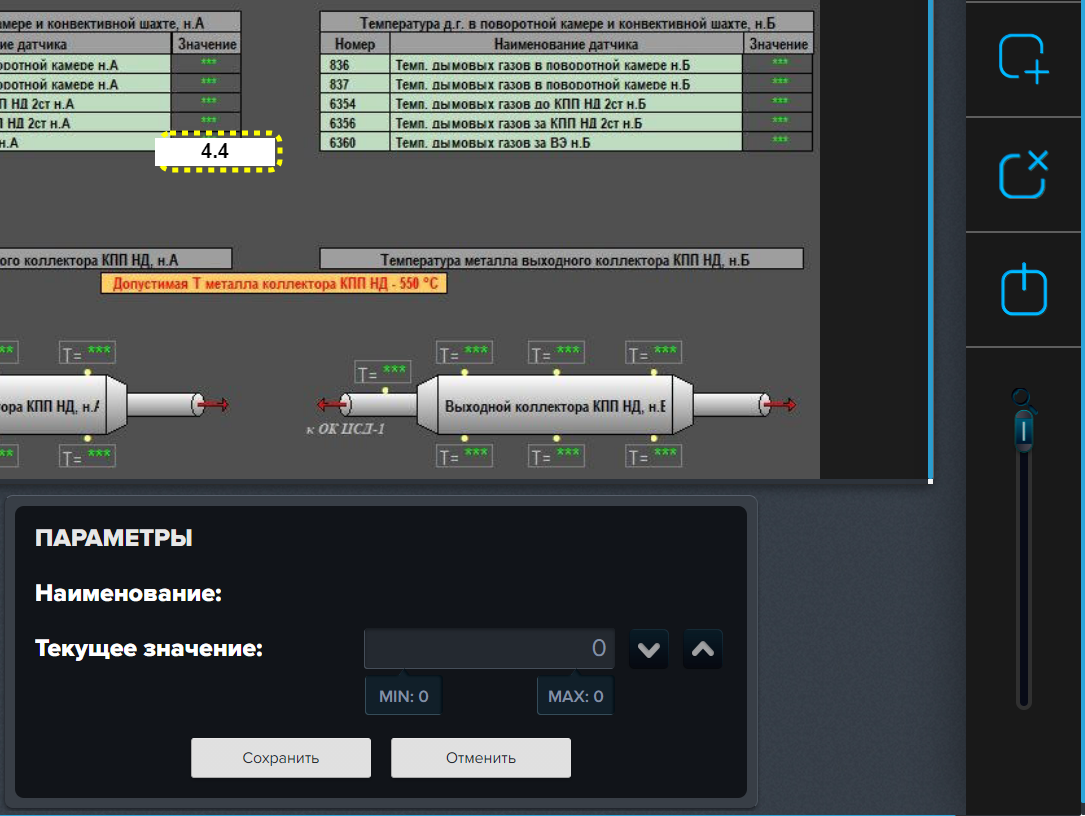
Project task: Разработать фронтенд приложение, которое эмулирует работу со scada-системой, позволяющей отслеживать изменение параметров посредством отправки первоначальных данных и получения обработанных системой решателя значений.
Выполнена реализация приложения, которое состоит из двух частей – административной и пользовательской. Графическая часть scada-редактора реализована на основе технологии canvas. Админ выполняет подготовку сессий и scada-листов, а пользователь непосредственно работает с данными и параметрами scada-системы.
Magifta
Project task: Разработать площадку с ориентацией на мобильные устройства, основным функционалом которой будет дарение и/или получение подарков.
В проекте были использованы следующие технологии/стек: React, Redux, TypeScript, Reack-hook-form, React-thunk, Redux-modal.
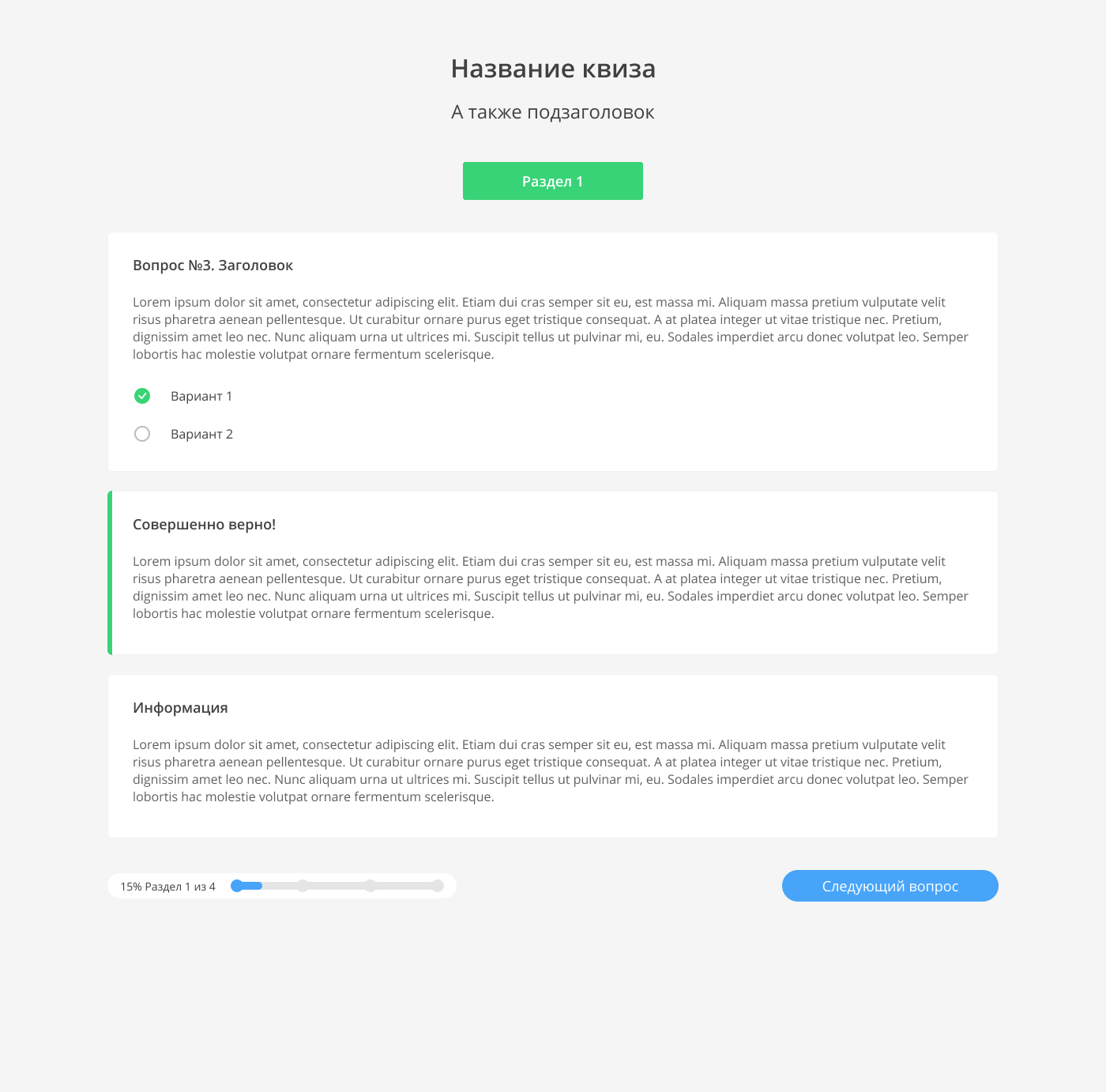
Quiz
Release date:
Projects type: Javascript, MySQL, Корпоративный, Сайт под ключ, Верстка, Программирование, Дизайн, React.js, node.js
Projects type: Javascript, MySQL, Корпоративный, Сайт под ключ, Верстка, Программирование, Дизайн, React.js, node.js
Project task: Разработать дизайн и запрограммировать систему создания и прохождения квиз-опросов
Создан дизайн и, в последствии, приложение представляющее из себя конструктор квизов с гибкой настройкой, системой рейтинга, личным кабинетом.